Online? Wie soll das gehen?
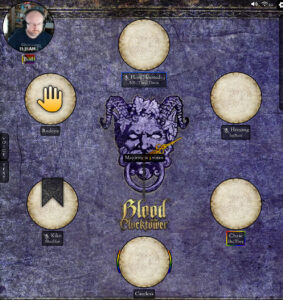
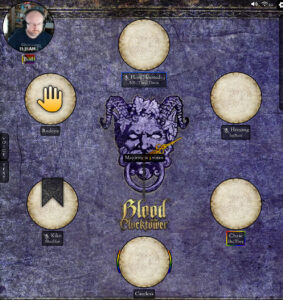
Blood on the Clocktower lässt sich sehr bequem im Browser online spielen. Man benötigt dazu lediglich ein Gerät mit Mikrofon und am besten auch Kamera, beispielsweise ein Tablet, Laptop oder Computer. Man sieht sich selbst und die anderen Spieler im Kreis und kleine Balken zeigen an, wer gerade spricht.

Sehr interessant finde ich, dass man mit einem Klick in ein Gespräch mit einem anderen Spieler wechseln kann. Im Gegensatz zur realen Welt muss man sich nicht in eine stille Ecke zurückziehen, sondern ist sofort unter sich. Damit ist es problemlos möglich, an einem Tag viele Einzelgespräche zu führen, was dem Spiel eine ganz andere Dynamik gibt – man ersetzt Klasse (Körpersprache) durch Masse (viele Gespräche).
Dem potenziellen Dämon in die Augen zu schauen ist etwas, was bei Blood on the Clocktower möglich ist. Viele Spieler mögen diesen Nervenkitzel, andere fühlen sich stark gestresst, wenn sie lügen müssen. Online hat man hier deutlich weniger Stress, insbesondere wenn man seine Kamera ausschaltet.
Los geht’s!
Grund genug, das ganze mal zu versuchen. Mit 21 Uhr war die Uhrzeit nicht ideal gewählt, so dass wir nur 5 Spielende waren – was für ein Teensyville reicht, aber nicht für das „richtige“ Spiel. Also haben wir das Spiel öffentlich gemacht, womit recht flott 3 fremde Spieler hinzu kamen. Einer davon erst nach Spielstart und damit als reisender Bürokrat – der Bürokrat wählt nachts einen Spieler, der am nächsten Tag 3 statt 1 Stimme hat. Alle wissen, dass er der Bürokrat ist, aber niemand weiß, ob er zum guten oder zum bösen Team gehört – das habe ich per Zufall bestimmt.
Gespielt wurde Ärger kocht hoch (Trouble Brewing), also das entspannte Einsteigerszenario. Die Bedienung klappte bis auf ein kleines Mikrofon-Problem sehr gut (gelöst durch ein Neuladen der Seite), so dass alle direkt in ihre Gespräche verschwunden sind…teilweise sogar schon bevor ich verkündet hatte, wer in der Nacht gestorben war!
Fachchinesisch
In den Gesprächen wurde es spannend, als die erfahreren Online-Spieler auf diejenigen trafen, die bisher nur vor Ort gespielt haben:
Vor dem Round-Robin: bleibst du bei deinem Hard Claim und warst du im Washerwoman Ping?
Bitte was? Online werden meist die englischen Rollennamen verwendet sowie ein paar Fachbegriffe:
Hard claim: ich sage meine konkrete Rolle
2-for-2, 3-for-3: ich nenne 2/3 Rollen, von denen ich eine bin
Ping: Informationen über einen anderen Spieler, z.B. „Scherge“ von einem Detektiv.
Round robin: reihrum nennen alle ihre Rolle (meist am letzten Tag)
Starpass: der Kobold (Imp) hat sich selbst getötet und ein Scherge ist jetzt der Kobold
Major Bounce: der Dämon greift den Bürgermeister an, aber ein anderer Spieler stirbt stattdessen
Top Four: die obersten 4 Rollen bei „Ärger kocht hoch“, die nur Informationen in der ersten Nacht bekommen
Spielbericht
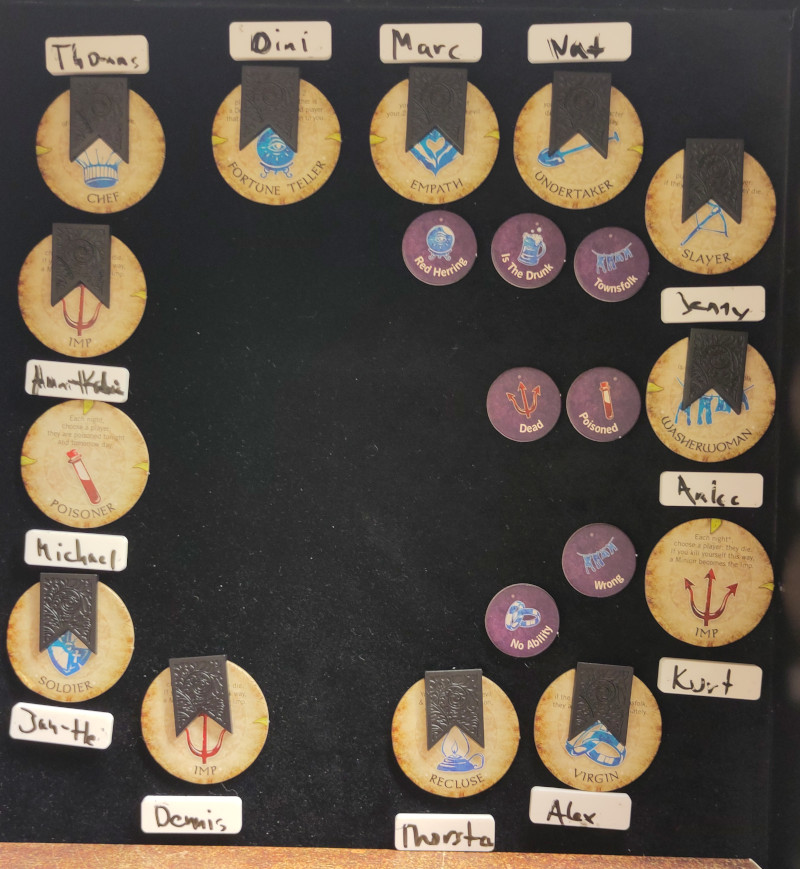
Das Spiel ging gleich mit Gift und Alkohol los: der Giftmischer vergiftete in der ersten Nacht den benachbarten Empathen, so dass dieser nicht die korrekte 1, sondern eine – für den Giftmischer – beruhigende 0 bekam. Der Trunkenbold dachte er wäre ein Bibliothekar und sah die Dämonin und ihren Schergen hingegen als Trunkenbold. Dies war dem ihm dermaßen suspekt, dass er sich direkt am ersten Tag selbst nominierte, um dem Totengräber die Chance zu geben, die Verwirrung aufzuklären.
In zweiten der Nacht tötete die Dämonin dann den Dämonenjäger, aber der Giftmischer vergiftete wieder den Empathen, so dass der Totengräber korrekt den Trunkenbold sah. Beide machten sich dann auf die Suche nach den Bösewichten und das Dorf einigte sich auf die Hinrichtung des Giftmischers, während die Dämonin den – jetzt zum ersten Mal nicht mehr vergifteten Empathen – tötete. Damit sah der Totengräber, dass der Giftmischer tot ist, was dessen Aussagen in einen anderen Licht erschienen ließ.

Damit ging es in den vorletzten Tag mit 4 lebenden Spielern. Das Dorf entschied sich gegen eine Hinrichtung, was recht klug war. Aber der Reisene wurde ins Exil geschickt, wofür alle Spielenden nominierungs- und abstimmungs-berechtigt sind, selbst wenn sie tot sind und auch keinen Geister-Stimmmarker brauchen.
In der letzten Nacht starb der Totengräber, der allerdings mangels Hinrichtung auch nichts gesehen hätte. Am letzten Tag waren damit noch der Waschmann, die Dämonin sowie die Soldatin am Leben. Nach etwas hin und her einigte man sich darauf, die Dämonin hinzurichten, was dem Guten Team den Sieg brachte.

Fazit
Online ist anders als vor Ort! Einzelgespräche sind einfacher, das Sprechen in der Gruppe und die Abstimmungen sind vergleichbar. Körpersprache fehlt, was ich aber als Vorteil für diejenigen Spieler ansehe, die nicht so gerne lügen. Unterm Strich bevorzuge ich eher das Spiel vor Ort, aber vom Aufwand her ist online natürlich viel bequemer. Deshalb werde ich einfach beides machen und die jeweiligen Vorteile genießen.


 Jeder der starb, bekam eines. Damit war die Nachricht am Morgen nur noch halb so schlimm. Ich denke, ich werde das beim nächsten Mal wieder machen.
Jeder der starb, bekam eines. Damit war die Nachricht am Morgen nur noch halb so schlimm. Ich denke, ich werde das beim nächsten Mal wieder machen.


 Kuschelig wurde es im
Kuschelig wurde es im